
- 03 Aug 2018
- การเริ่มต้นทำเว็บ
ติดตั้ง Messenger platform เพื่อเพิ่มช่องทางการติดต่อ Online ให้กับเว็บไซต์
การทำธุรกิจออนไลน์ ก็จะต้องมีเว็บไซต์ แล้วทำไมทำเว็บไซต์ ออกมาแล้วเว็บไซต์ไม่มีคนติดต่อมา หรือมีไม่รู้จะติดต่อทางไหน บางที่ลูกค้ายังไม่อยากโทรแต่จะทำการ Chat คุยกันซะส่วนมาก ถ้าเว็บไหนมีการเปิด Facebook Page ด้วยแล้วลูกค้าจะคุยกันทาง Chat กันซะส่วนมาก
ถ้าเป็นอย่างนั้น เรามาทำการเชื่อมต่อ Chat ของทาง Facebook หรือ Messenger Platform เข้ากับเว็บไซต์เรากัน เพื่อความรวดเร็วและตอบปัญหาลูกค้าได้รวดเร็วทันใจ เพราะ Messenger Platform จะแจ้งเตือนเราทาง Apps Facebook Page ทางมือถือด้วย
การติด Messenger Platform ที่เว็บไซต์นั้น ก่อนอื่นเลยเราต้องมีเว็บไซต์และเว็บต้องมี SSL เพื่อยืนยันกับทาง Facebook ให้เป็น White-listed domains ถ้าเว็บใครยังไม่ติด SSL หรือทำเว็บให้เป็นรูปกุญแจสีเชียว https:// เข้ามาดูวิธีการติดตั้งที่ลิงค์นี้ได้เลย (วิธีการติดตั้ง SSL) แต่ถ้าใครติดแล้วมาลงมือทำกันได้เลย
สิ่งที่ต้องมีและต้องเป็น คือ ต้องมี Facebook Page และต้องเป็นระดับ Admin ถึงจะสามารถทำส่วนนี้ได้ ส่วนต่อไปต้องสามารถเข้าไปแก้ไข code ของเว็บไซต์หรือมีสิทธิ์ที่จะเข้าไปแก้ไข code ของเว็บได้ ถ้ามีสองสิ่งนี้แล้วมาเริ่มกันได้เลย
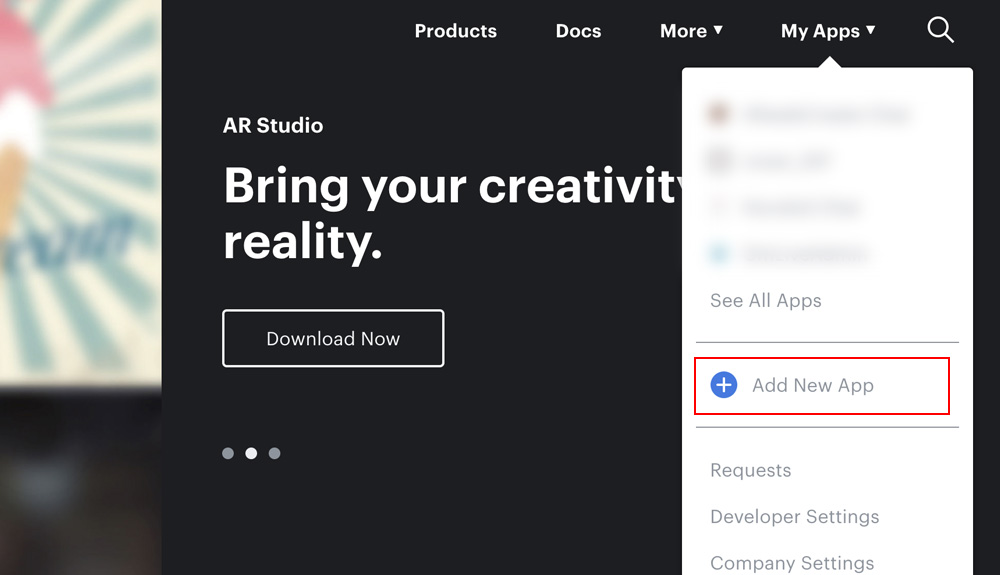
อันดับแรกให้ทำการเข้าไปในส่วนของ Facebook for Developer และทำการสร้าง Apps ขึ้นมาเพื่อทำการเชื่อมต่อกับ Facebook Page ให้เลือก Add New App

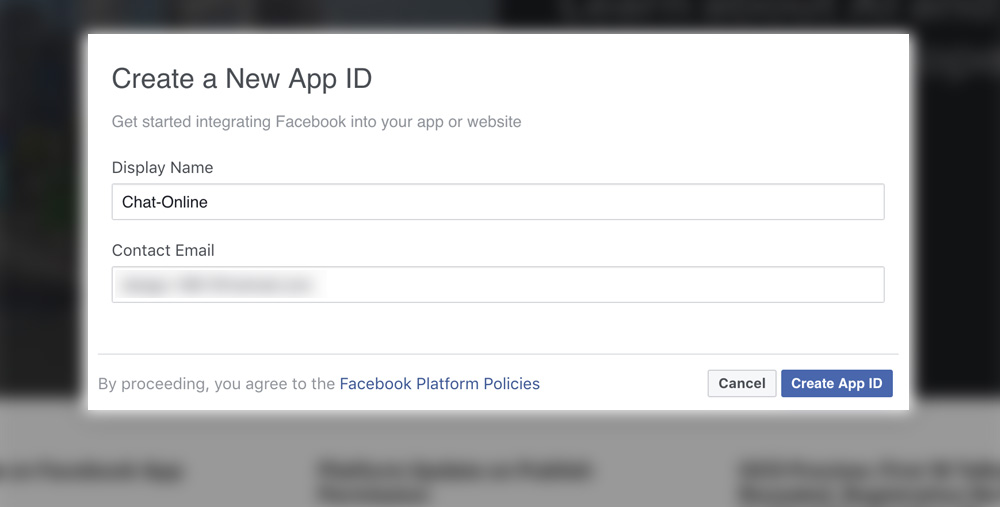
เมื่อเลือก Add New App จะให้กรอกชื่อของ App ให้ใส่ชื่อเข้าไป ส่วน Contact Email จะเป็น อีเมลที่ลิงค์กับ Facebook หลังจากนั้นให้กด Create App ID

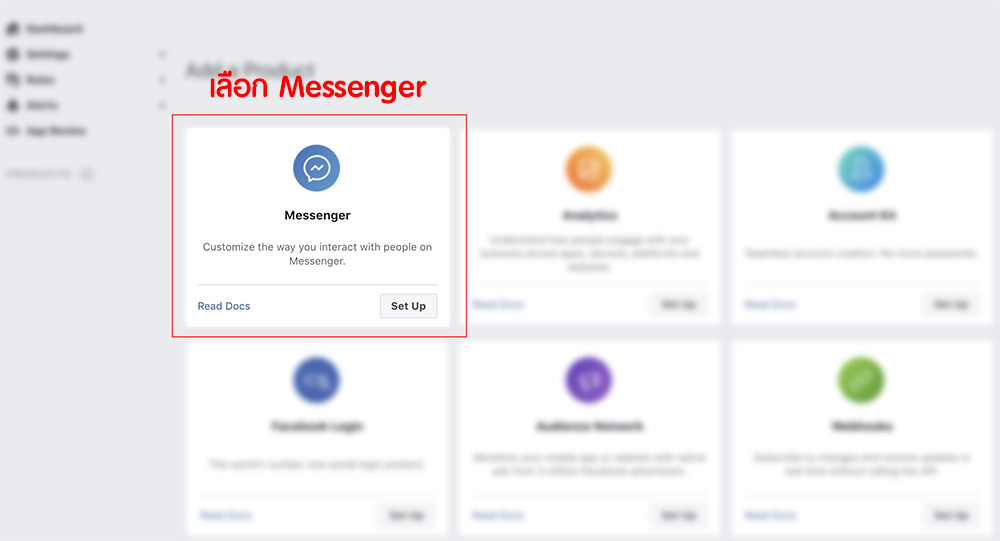
ขั้นตอนต่อไปให้ทำการเลือกว่าเราจะสร้าง Apps แบบให้เลือกเป็น Messenger แล้วคลิกปุ่ม Setup

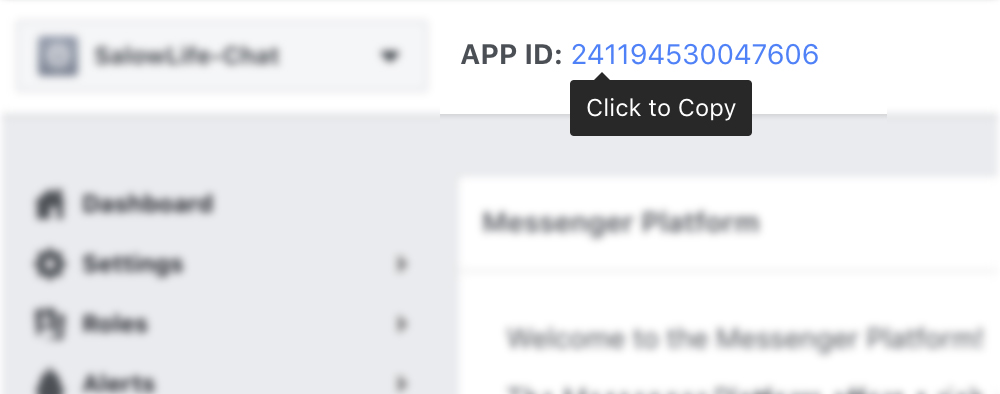
เมื่อเลือกปุ่มทำการ Set Up แล้วจะได้ หมายเลข App ID มาให้เราเอาหมายเลขนี้ไปใสในส่วนของ Facebook Page

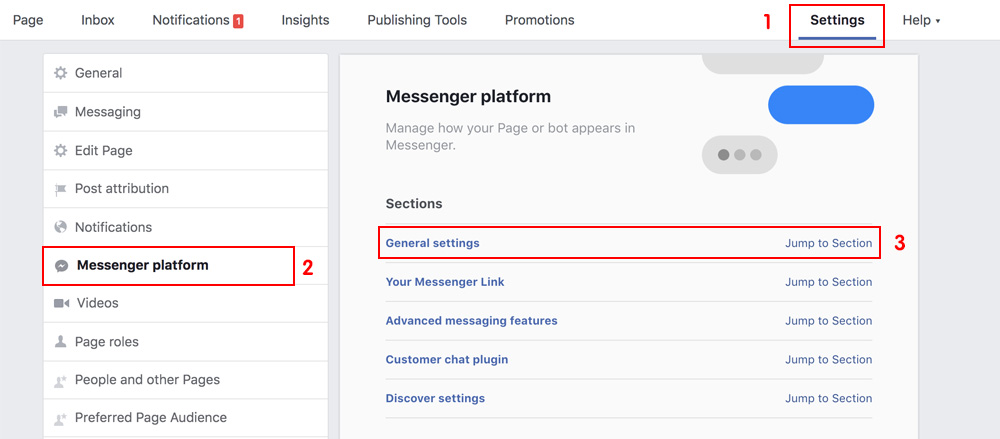
เมื่อได้หมายเลข App ID แล้วเรานำหมายเลขนี้ไปใช้ใน Facebook Page โดยเข้าไปที่ Setting > Messenger platform > General settings

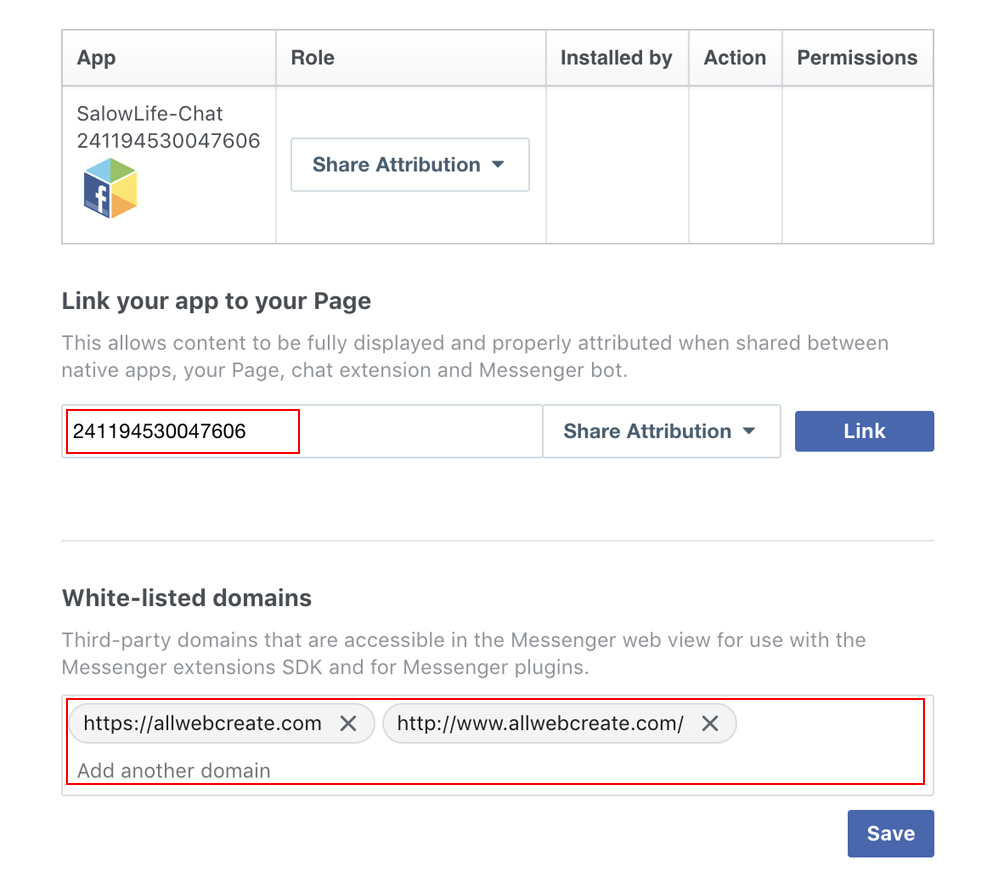
แล้วเอาหมายเลข App ID มาใส่เพื่อลิงค์กับ App ที่เราสร้างไว้ และใส่ค่า White-listed domains คือ ชื่อเว็บไซต์ของเรานั้่นเอง

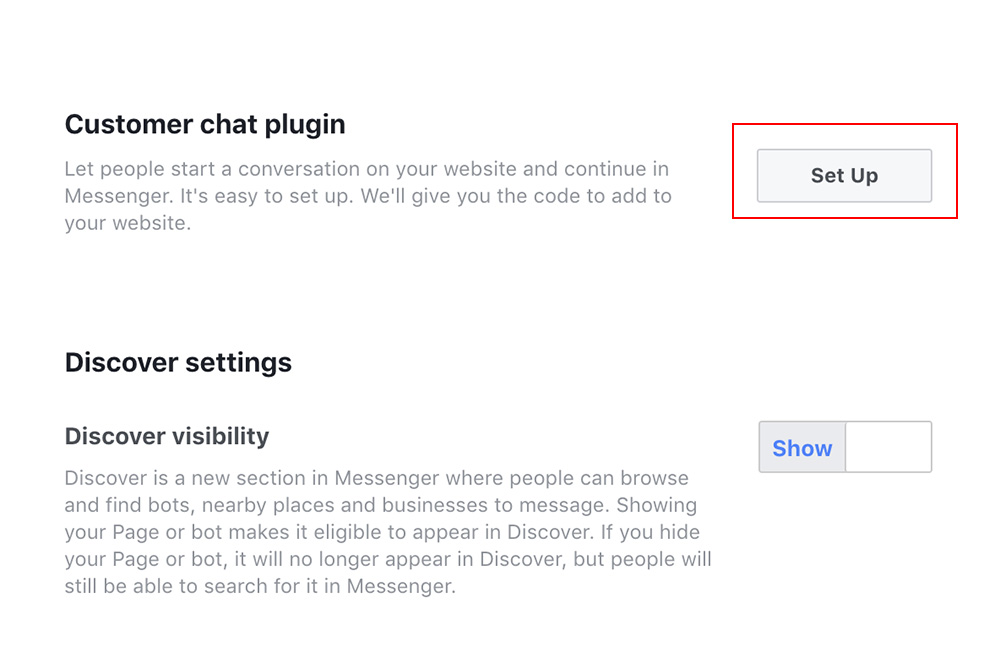
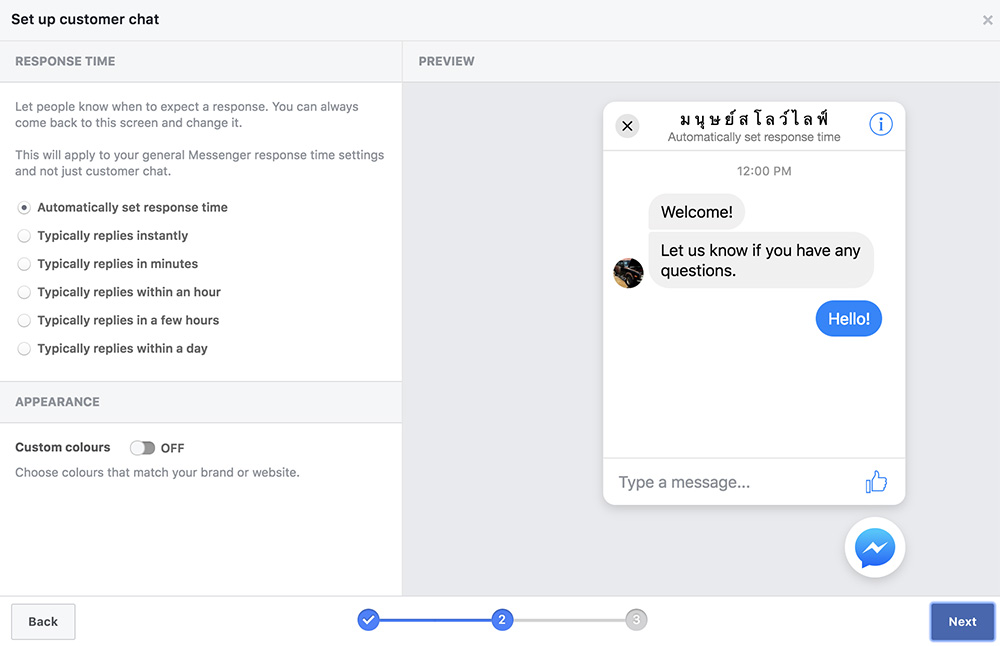
พอเสร็จขั้นตอนเหล่านี้ก็จะสามารถนำ code ไปติดที่เว็บไซต์เราได้แล้ว แต่ว่าก่อนจะไปติดเราต้องไปปรับแต่งข้อความและลูกเล่นต่างๆของหน้าตา Chat Online ของเราก่อนโดยไปที่ Customer chat plugin

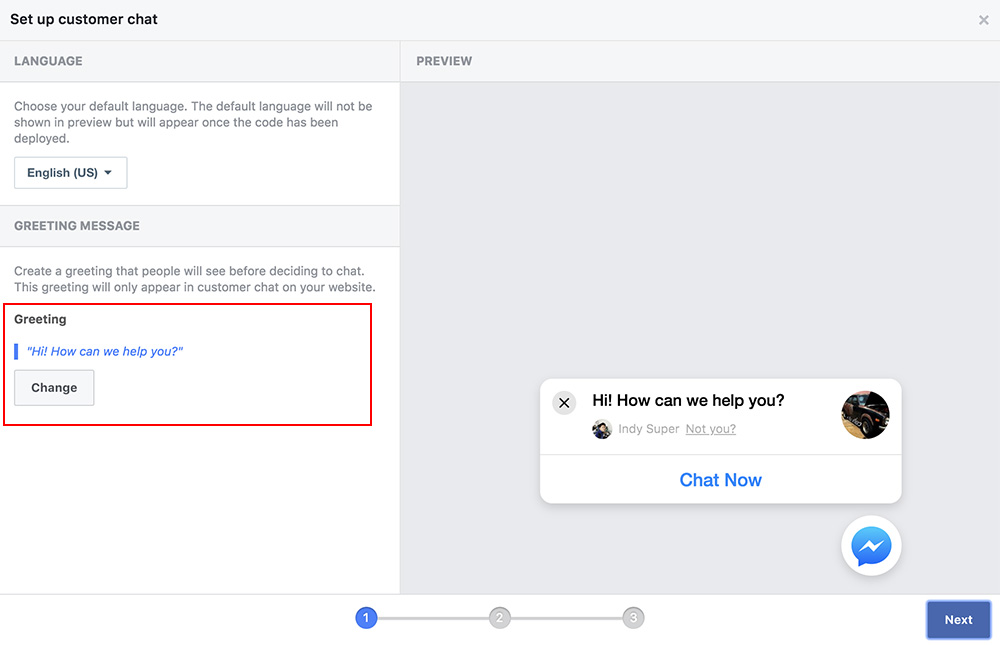
แล้วจะมีหน้าตาให้เราสำหรับตั้งค่า Chat ของเราว่าข้อความต้อนรับจะเป็นแบบไหน

เมื่อเราปรับแต่งเรียบร้อยแล้ว ให้ทำการกดปุ่ม Next เพื่อทำการตั้งค่าต่อไป

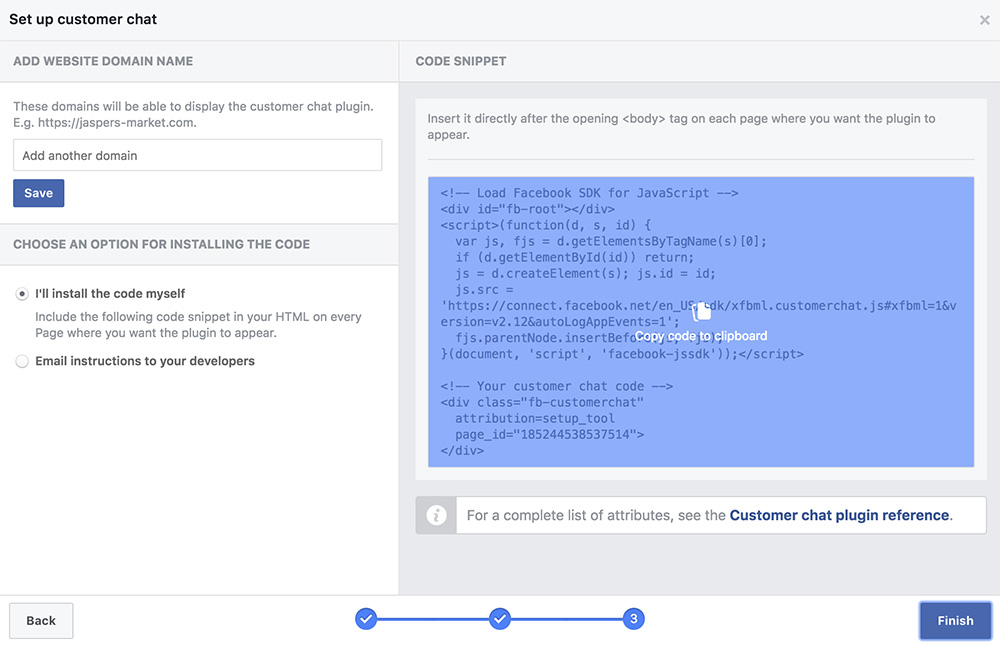
เมื่อเราปรับแต่งค่าทุกอย่างเรียบร้อยขั้นตอนสุดท้าย กด Next แล้วระบบจะสร้าง Code เพื่อไปที่ที่เว็บไซต์ของเรา

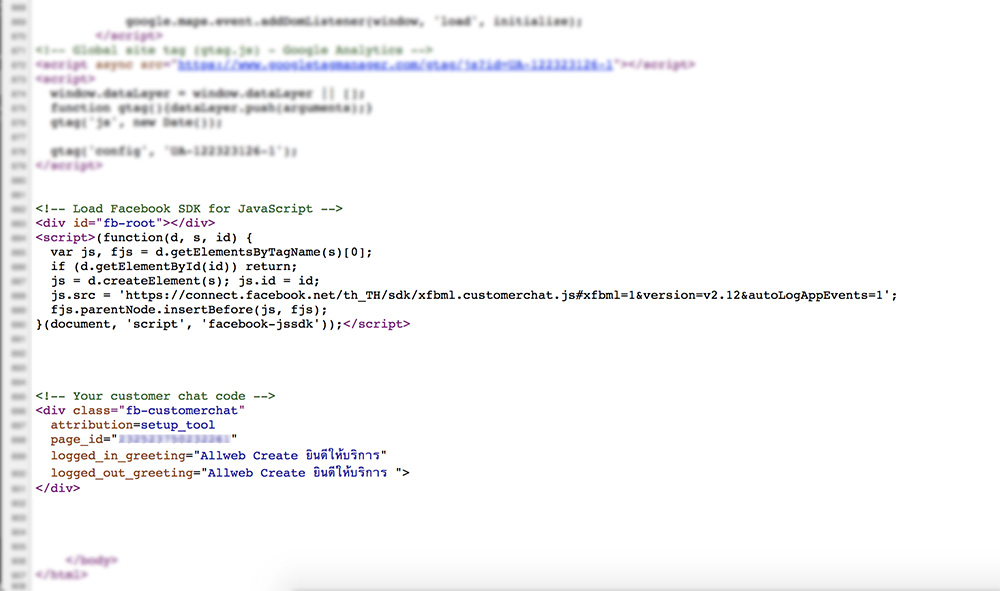
นำ Code ส่วนนี้ Copy ไปไว้ในส่วน เว็บของเราที่อยู่ใน Tag <body>

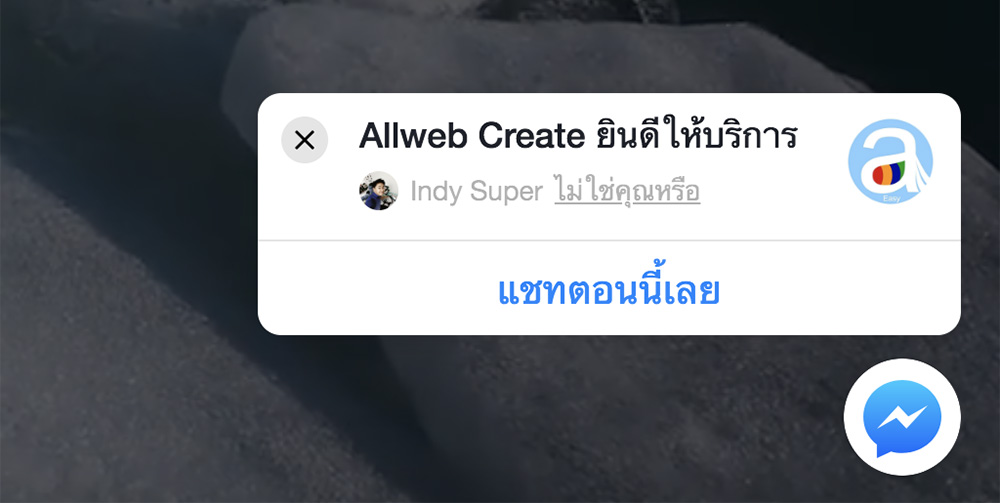
ทุกอย่างก็เป็นอันเสร็จ เราก็จะได้ Chat Online ที่ลิงค์กับ Facebook . Page ของเรามาไว้ท่ีเดียวกันกับเว็บไซต์

AllwebCreate : ออกแบบ และทำระบบจัดการเว็บไซต์ รองรับการทำงานทุกหน้าจอ PC, Mobile, Tablet ทั้งหน้าเว็บและ ระบบจัดการของเว็บไซต์